
|
Der neuste Stand der Arbeit
(building_ip - bild-browser for easyDB):
feedbackme whenever possible - thanx
Meeting
12.8.2005, Torsten
TODO
| Vorlesungsmodus | Reihenfolge der Bilder wird durch Präsentation vorgegeben |
| Tastaturkürzel | GUI freies Interface nur über Tastatur |
| GTA DB | Anbindung der PHP Skripte an GTA DB |
NEW FEATURES
| Übungsmodus | ggf. Stand-Alone oder Networked Modus für Vorlesungsnachbereitung durch Studenten zu Hause |
| Remote Control | Ansteuerung einer Bildschirmausgabe über getrennten GUI Bildschirm |
| Anmerkungen | Darstellen von Anmerkungen wie Titel, Herkunft etc. als Bildunterschrift, am besten optional |
| Parametrisierter Start | Laden einer bestimmten Präsentation bei Start von Website |
| Auflösungsstufen | Je nach Zoom wird ein Bild mit höherer oder niederer Auflösung aus der DB genutzt |
| Profile | Konfiguration von Projektionsparametern in verschiedenen Profilen (pro Nutzer) |
| Bildgröße | Einstellung der Bildgröße und Bildposition im Profil |
| Arbeitsmappen | Nutzung der Arbeitsmappen |
| Rechte | Nur Einblenden von Präsentationen mit richtigen Rechten |
05.9.2005, Hannes:
kleine bugs:
Spez für Images,Maus+Pfeiltasten
14.7.2005, Hannes:
--> folgende funktionalitäten:
- zoom auf eine bestimmte stelle
- zoom in die mitte
- arrow-key navigation
- rechtsclick
- drag and drop
- veränderung der masken - grösse
- doppelclick
| einfach click auf unselected | bild wird 'selected', markierungsrahmen |
| <- + -> tasten wenn EIN bild aktiv | aktives bild wird gewechselt |
| <- + -> tasten wenn KEIN bild aktiv | nichts passiert, im 2Image Mode wird ev. gesamtes Slide gewechselt? |
| click und bewegung auf unselected | drag and drop image |
| einfach click auf selected (ev. auf der taste bleiben) | bild wird auf die stelle EINgezoomt |
| | zommen mit controller soll in die mitte des bildes sein! |
| einfach click + shift auf selected (ev. auf der taste bleiben) | bild wird auf die stelle AUSgezoomt |
| doppelclick auf ein image | bild wird fullscreen geschaltet und selektiert |
| doppelclick auf ein fullscreen image | zurückkehren in den letzten modus |
| click auf die ecken und seitenmitten des selektionsrahmens | grösser und kleiner 'ziehen' des selektionsrahmens (maske) |
| rechtsclick auf ein selektiertes oder unselektiertes bild | im flash dropdown sollten die zur auswahl stehenden bilder gezeigt werden |
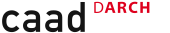
selektionsrahmen:
wird entsprechend dem controller weggefadet (reagiert auch auf den pin-button)
bei dieser komplexität von steuerungsmöglichkeit ist eventuell eine ctrl+z funktion in erwägung zu ziehen?
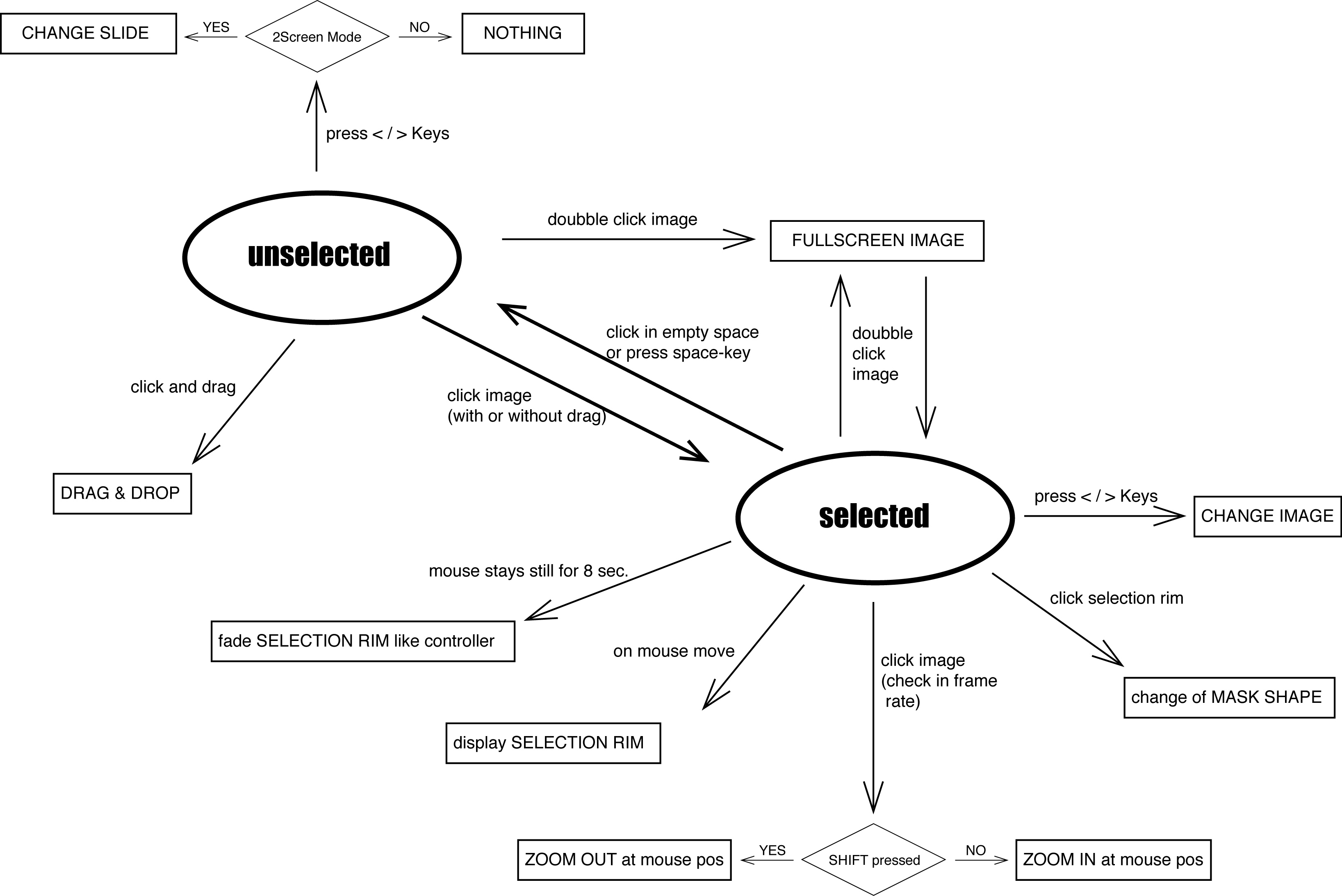
auf der help-page könnte man eine visualisierung des verhaltens anbieten (ähnlich eines produkte beilage-zettels)
hier ein vorgeschmack:

Erarbeitung eigener Klassen
07.7.2005, Hannes:
für die Restrukturierung der Applikation habe ich mich für folgende Klassenstruktur entschieden:
ich werde am ende der Woche alle Klassen mit kurzer Beschreibung, Parametern und Methoden auf dem Swicki und in einem Exel Dokumentieren... wenn ich zeit habe 
| Name | Abstract | erbt von | Beschreibung |
| | | | |
| ButtonSuperClass? | Template für Button Klassen | MovieClip? | (da ich nicht direkt von der bestehenden AS Button Klasse erben kann) |
| ZoomButton? | Klasse für Zoom-Buttons | ButtonSuperclass? | |
| SwitchButton? | Klasse für Previous/Next Buttons | ButtonSuperclass? | |
| | | | |
| EasyProjectorImageClip | Platzhalter und Funktionalität der projezierten Bilder | MovieClip? | Bestehende App wird vorallem hier erweitert |
| MyLoader? | jedes Bild kriegt eigenen Loader | ev. Loader UIComponent | noch nicht sicher, zweitrangig |
| | | | |
Wiederaufnahme der Arbeit - Layer-Desaster gelöst!
06.7.2005, Hannes:
folgende issues werde ich in diesem durchgang anpacken; Ziel ist, ende der Woche etwas 'brauchbares' auf dem Schreibtisch zu haben, auch wenn ich nicht genau weiss wer seinen Schreibtisch im Moment genau wo situiert hat ;-)...
to do general:
- windows kompatibilität (schriften)
- zoom in einem fenster
- Bildanklicken (selektionsrahmen)
- Doppelklick --> fullscreen bild
- OK: automatisches erkenen der Massen des flashfensters
- ev. Update der Help - Homepage
- Ladebalken auf die Images Selbst Projeziieren
- OK: BackgroundColor? soll auf dem Drawing Tab eingestellt werden können
to do in code:
- OK: variabeln auf englisch
- OK: eval --> [ ] - syntax
- OK: eliminate all with's
- OK: globale variabeln an einer stelle deklarieren
- OK: invisible & inactivate anstatt verschiebungen
- OK: alle swap-dephts raus!!!
- Eigene Klassen für Bild und Combobox!!! --> AS2 (vererbung)
- Normale Code-Formatierung verwenden
- möglichst keine REDUNDANZEN!!!
Update von connectEasyDB_v1.0 --> connectEasyDB_vh1.2
03.6.2005, Hannes:
--> download : http://n.ethz.ch/student/hoswald/t_bro/easyProjector_v0.02.swf
--> download : http://n.ethz.ch/student/hoswald/t_bro/easyProjector_v0.02.zip (enthält die .fla datei)
Ich habe das .as file, das den Anfragen und Antworten mit Torstens PHP-skript regelt auf einen Stand gebracht, der es zulässt, einfache Präsentations-Anfragen zu machen.
In der Bezeichnung ist ein 'h' für hannes, da ich nicht weiss, ob jemand anderes paralell am file herumbastelt, ich denke wenn ein vernünftiger Browser mal abgeschlossen ist, kann man das 'h' rauswerfen und eine normale version daraus machen, ev. auf http://wiki.arch.ethz.ch/twiki/bin/view/Replay0405/WorkShop stellen
Keine der Alten Funktionen wird zerstört oder geändert, nur weil ich sie für den Browser nicht brauche; ich versuche wirklich nur zu erweitern...
Folgendes ist neu:
- für die Anfrage welche Präsentationen auf der Easy DB verfügbar sind:
- zwei ganz neue funktion analog 'getInfoEasyDB' und 'parseInfoXml' genannt '*getPresentationInfoEasyDB(targetArray,targetFunction)*' und 'parsePresentationInfoXml(my_xml, myTargetArray, myTargetFunction)'
- der targetArray erhält so viele Elemente wie Präsentationen auf dem Server gespeichert sind
- jedes Element targetArray[x] enthält die Parameter .label , .data und .information
- targetArray[x].label ist die aus dem xml (name der Präsentation in der easy DB)
- targetArray[x].data ist die aus dem xml (id der Präsentation in der easy DB)
- targetArray[x].beschreibung ist die aus dem xml (Beschreibung der Präsentation in der easy DB)
- eine Erweiterung der Funktion 'askEasyDB' um den Modus "presentation":
- der Parameter 'myMode' kann nun neben den Werten "normal" und "complex" auch den Wert "presentation" tragen
- der Parameter 'myColumn' wird in der Funktion nicht mehr verwendet, kann also default oder irgenwas anderes gesetzt werden ...
- Eine Beispiel für eine Präsentations-Anfrage wäre: _root.askEasyDB( "default", _globalPresentationsControll_array.data.toString() , "normal", _global.imageControl_array, _root.myActionOnAnswerLoaded, "presentation", 100 );
Informationen zur easydb Struktur
30.5.2005, Torsten:
Ich beschreibe hier einmal die Funktionsweise der Präsentationen in der easydb. Zuerst eine wichtige Abgrenzung: easydb kennt Präsentationen und Arbeitsmappen. Die Icons dazu liegen im Interface eng beeinander, bitte immer prüfen ob es eine Präsentation ist. Die grundlegende Struktur der Präsentationen ist in der Tabelle 'Presentation' zu finden. Die Bilder liegen in der entsprechenden Tabelle 'Bilder'. Mit Hilfe der Tabelle 'eadb_links' werden Verknüpfungen zwischen verschiedenen easydb Tabellen erstellt. Diese Tabelle kennt die vier wichtigen Spalten 'from_table_id', 'from_id', 'to_table_id', 'to_id'. Die Verknüpfung von Tabellenname zu id wird in der Tabelle 'eadb_table' vorgenommen. Dort ist für die Tabelle 'Bilder' der Wert 1 hinterlegt. Für die Präsentationen der Wert '24'. Demzufolge sind alle Präsentationen in 'eadb_links' mit 'SELECT * FROM eadb_links WHERE from_table_id=24 AND to_table_id=1' zu finden. Will man nur die Bilder einer Präsentation sehen so geschieht dies mit der Einschränkung 'from_id=ID'. Die ID wird mit einem sprechenden Namen in der Tabelle 'Presentations' geführt.
Die Präsentationen werden über das PHP Skript wie folgt abgebildet:
30.05.2005, Hannes (fragenkatalog):
- ich sehe auf http://leonbattista/~spindler/replay-test.php?mode=presentationList, dass Umlaute sehr kurios ausgegeben werden. Ist das grundsätzlich so, oder gibts da was das ich nicht versteho oder etwas wie Workarounds?
- mit dem neuen php skript kann ich jetzt präsentationen abbilden; auf die Ordner kann ich aber immer noch nicht zugreifen; warum ich das schreibe: die Präsentationen haben zwar gebenüber den Ordnern einen Mehrwert (mehr Information) - ich halte aber die Organisationsstruktur der Ordner in einer Baumstruktur wesentlich ausgereifter und anwendbarer. die Präsentationen sind nur in einer liste verfügbar, das stellt die Frage, für wieviele Anwender und verfügbare präsentationen das ding gedacht ist... ??? (der 2. Jahreskurs alleine hat ca 24 Vorlesungen) das lustige an einer DB ist doch, dass viel drin sein kann... es ist sicher gut in einem ersten Schritt mit einer Liste zu arbeiten, denke aber, dass da ein grosse verbesserung möglich wäre... bzw. das das uns so niemand so ernsthaft abkaufen wird...
sorry, meine gesamte software-entwicklungs-erfahrung stammt aus einem portfolio-management - programmes einer rückversicherung, da giengs praktisch nur drum, grosse datenmengen sinnvoll darzustellen...
24. Mai 05, Kommentar von Odilo Schoch:
- schöne arbeit, sieht gut aus, ich finde auch das puristishe der projektion gut.
- wichtiges Feature wäre für mich die Fernsteuerungmöglichkeit der projektion. im ideal über Mathias' Chat tool via dem red-hell interface.
- dadurch lässt sich die Diaprojektion unabhängig vom Rechner hinter dem Beamer steuern. z.bsp. durch den notebook auf dem rednerpult oder dem touchscreen (wie in unserem E15.1). dieses feature sehe ich als wichtig. dann kann auch der Fernsteuerungs-client graphisch grösser sein und previews besser anzeigen. bis hin, dass man ein zoom-festerchen dort aufzieht, und dann entsprechend gezoomt wird.....
- zudem ist dann der client im sinne userer ethworld phase i strukturiert.
- wie sind derzeit die nächsten schritte geplant, zeitlich und inhaltlich ? bitte email.
23 mai 05:
05: first easyProjector reviewed
--> download : http://n.ethz.ch/student/hoswald/t_bro/easyProjector_v0_02.swf
abstract:
- projektotr für den Lampen - Zwischenkritik - Test
23 mai 05:
05: first easyProjector reviewed
--> download : http://n.ethz.ch/student/hoswald/t_bro/easyProjector_v0_01.swf
--> download : http://n.ethz.ch/student/hoswald/t_bro/easyProjector_v0_01.fla
--> achtung: das .swf scheint nur zu funktionnieren, wenn man es lokal gespeichert hat
abstract:
- einige bugs weniger, try out
- zusätzlich ein thumb-übersicht auf dem präsentations - selektions - tab
fragen/probleme/bemerkungen
update: 22 mai 05: (hannes)
erstellt: 20 mai 05: (hannes)
04: business specs for easyProjector v0.1
abstract:
erste nicht technische spezifikation für easyBrowser v0.01
fragen/probleme/bemerkungen:
immer noch im entstehen...
business specs for easyProjector v0.1
'easyProjector v0.01' ist eine frei erhältliche Applikation, die von einem beliebigen lokalen Rechner aus Präsentationen aus der easyDB, (Building IP, Replay) abspielen kann.
Hauptziel des Projektes ist, eine möglichst schlichte, elegante und stabile, lokale Verbindungs Oberfläche zur easyDB zu bieten, um deren Etablierung im Rahmen von
Vorlesungs-Projektionen an der Eth Zürich zu ermöglichen. (Primärer Partner dazu ist die Professur Tönnesmann / Architektur und Kunstgeschichte, 2.Jahreskurs DARCH)
Im schrittweisen Übergang der Präsentation vom Objekt(Dia) / PersönlichenFunktion(Power Point) zur Raum Funktion soll zuerst gezeigt werden, dass letztere imstande ist,
das gewohnte zuleisten. Ausserdem sollen die Vorteile der Präsentation als Raumfunktion in weiteren Versionen exemplarisch aufgezeigt werden.
die bildfläche von 'easyProjector v0.01' besteht aus vier teilen:
- hintergrund
- 1-3 angezeigte bilder
- controller zur steuerung (im normalfall ausgeblendet)
- application menu
1) hintergrund
- farbe in dieser version schwarz, vielleicht wird er in einer späteren version veränderbar sein
- grösse im normalfall full screen, muss per menü oder short cuts variiert werden können
- issue es soll untersucht werden, was die normalen Auflösungen der Beamer der Vorlesungssälen sind, da die fullscreen funktion unter Umständen Bilder verzerrt & Auflösungen verringert. die vorhandenen Beamer-Auflösungen sollen im Menü auswählbar sein, am schönsten wäre es, die Beamer-Auflösung würde direkt erkannt.
2) angezeigte bilder
- 1-3 bilder werden aus der easyDB (online&"echtzeit") geladen
- wenn ein neues set bilder geladen wird, werden sie optisch ansprechend und in maximaler Grösse und auflösung angezeigt
- dennoch können bilder selbst arrangiert und gezoomt werden:
- jedes bild besitzt drag&drop verhalten
- jedes bild kann einzeln gezoomt werden
- beim Roll-Over über ein Bild, werden die für die Vorlesung interessanten Metadaten angezeigt (ein langer Comment muss möglich sein)
- Wann werden Bilder geladen? / Verhalten beim Wechseln von Tabs
- beim Wechsel 1 --> 3, werden neue Bilder Leer angezeigt, im Layout aber berücksichtigt
- beim Wechsel 3 --> 1, werden die nicht benötigten Bilder auf alpha = 0 oder aus dem Bildschirmbereich bewegt.
- beim Wechsel 3 --> 1 --> 3, werden anstatt ein transparentes, die auf die Seite gelegten Bilder einbezogen
- beim Wechsel auf den Selections - Tab, werden alle Bilder der Präsentation als Thumb geladen, die zuletzt angezeigten müssen aber irgendwie in einem cache bleiben...
- bei einem Wechsel des Präsentations-Ordners wird Total neu Geladen
3) controller
- der controller hat folgende tabunabhangige funktionen:
- full screen mode button
- help button
- der controller hat folgende tabs:
- selection of presentation (selection)
- one image mode
- two image mode
- three image mode
- drawing mode
- selection of presentation
- Hier lässt sich eine präsentation aus der easyDB auswählen. Genauer gesagt werden die Folders aus der easyDB in einer Baumstruktur abgebildet. In dieser Version von easyProjector wird nicht auf die Möglichkeit der Presentatios der easyDB zugegriffen, da der jetztige Browser von Prof.Tönnesmann für beide Bildseiten das selbe Verzeichniss benutzt... (attached images am ende dieser seite)
- one image mode
- Zum Anzeigen eines einzelnen Bildes
- Feld zum direkten anwählen eines Bildes aus der Präsentation
- Feld das das vorherige/nächste Bild in der Präsentation lädt
- Felder zum ein/auszoomen der Images
- two images mode
- Zum gleichzeitigen Anzeigen zweier Bilder
- Felder zum direkten anwählen eines Bildes aus der Präsentation
- Felder die das vorherige/nächste Bild in der Präsentation lädt
- Felder zum ein/auszoomen der Images
- three images mode
- Zum gleichzeitigen Anzeigen von drei Bildern
- Felder zum direkten anwählen eines Bildes aus der Präsentation
- Felder die das vorherige/nächste Bild in der Präsentation lädt
- Felder zum ein/auszoomen der Images
- drawing mode *in einer auswählbaren Farbe kann mit dem Maus-Pfeil beliebig über die Images gezeichnet werden. Einige Grundfunktionen der Images (zB drag&drop) sind dabei ausgeschaltet
4) application menu
- falls os-differenzen in der application menu Implementierung bestehen, wird in dieser Version nur auf mac osX Rücksicht genommen ( Weil Prof. Tönnesmann auf osX präsentiert. )
- das applikations menu des swf-players soll um folgende punkte erweitert werden:
- screen size / beamer resolution --> regelt die grösse des swf fensters, dass beim fullscreen-mode keine Auflösungs-Verschlechterung entsteht
- preferences --> soll dem user persönliche settings erlauben ( ich möchte herausfinden wie ich mit application properties arbeiten kann)
- zB soll das default mässige Umgehen des Bildschirmschoners ausgeschaltet werden können
- Sprachen wären nice to have, aber nicht notwendig, Frage: Deutsch oder Englisch als default?
-
12 mai 05:
03: first online easyProjector auf einen review stand gebracht...
--> download : http://n.ethz.ch/student/hoswald/t_bro/online01.swf
--> download : http://n.ethz.ch/student/hoswald/t_bro/online01.fla
--> achtung: das .swf scheint nur zu funktionnieren, wenn man es lokal gespeichert hat
abstract:
erste versuche zu kombinieren
fragen/probleme/bemerkungen
- funzt erst waage im one screen mode
code:
12 mai 05:
02: first local easyProjector auf einen review stand gebracht...
--> download : http://n.ethz.ch/student/hoswald/t_bro/local_projector.zip
--> achtung: ca.7MB
abstract:
ein relativ einfacher projektor, kann nur lokale .jpg's displaien.
Hat noch etliche bugs & ist chaotisch programmiert, aber sollte für eine besprechung nützlich sein
fragen/probleme/bemerkungen
- arbeite ich in die richtige richtung?(wenn man easyDB kommunikation dazudenkt)
- bestehen grob vernachlässigte user requirements?
- ich habe nur im sinne von aufzeigen der nötigen elemente an design gedacht
- alle inputs sind wie immer wilkommen
code:
- einfach runterladen (code ist auch auf den tab movieclips versteckt)
05 mai 05:
01: simpel display only
abstract:
einfachste art ein bild - dessen platz in der DB ich kenne - zu laden und zu displayen...
fragen/probleme/bemerkungen
- oft stürzt flash ab, wenn ich den film teste... ???
- was sind die anderen werte, die der parameter "imgURL" ausser urlBig/urlThumb annehmen kann (zB in der Funktion placeImage(...) zu finden
- der film funzt nicht, wenn ich ihn als html veröffentliche
- next steps:
- applikation mit 2 modi (selection & vollbild)
- applikation mit vergleichendem sehen
code:
#include "replayUtilities_v0.05.as"
#include "connectEasyDB_v1.0.as"
_root.onLoad = function()
{
_root.createEmptyMovieClip("displayfield", 1);//_root.getNextHighestDepth());
displayfield._x = 100;
displayfield._y = 20;
_root.info_array = new Array();
_root.askEasyDB("city", "basel", "normal", _root.info_array, _root.myActionOnAnswerLoaded, "normal", 20);
}
_root.myActionOnAnswerLoaded = function()
{
_root.placeImage(_root.displayfield, _root.info_array[1], 600, 800 , "mein_erstes_bild", "urlBig", 0, 0, true);
}
april 05:
00: Mögliche Anforderungen und Mehrwert des easyProjectors
("User Requirements")
- Mehrwert: Man kann seinen pesönlichen Computer zuhause lassen (der Projector und die Bilder sind online verfügbar
- Mehrwert: Die Studenten können sich die Bilder runterladen (die Proffessur Tönnesmann denkt dabei auch an verfügbares Text-Material)
- Anforderung: Selbsterklärend ("User-Freundlichkeit")
- Anforderung: Der Grundzustand lässt es zu, bequem und schnell (mit wenigen Interaktions-Schritten) Bilder zu wechseln und zu Zoomen)
- Anforderung: Der Normalzustand des Browsers ist fullscreen und zeigt keine Steuerelemente
- Mehrwert: Ein "Zückerli" ist eingebaut zB steuerung per Handy / zeichnungsTool / ...
- Mehrwert: Selbst noch während dem Lauf einer Präsentation kann ein Assistent an der Präsentation weiterarbeiten

mai 05:
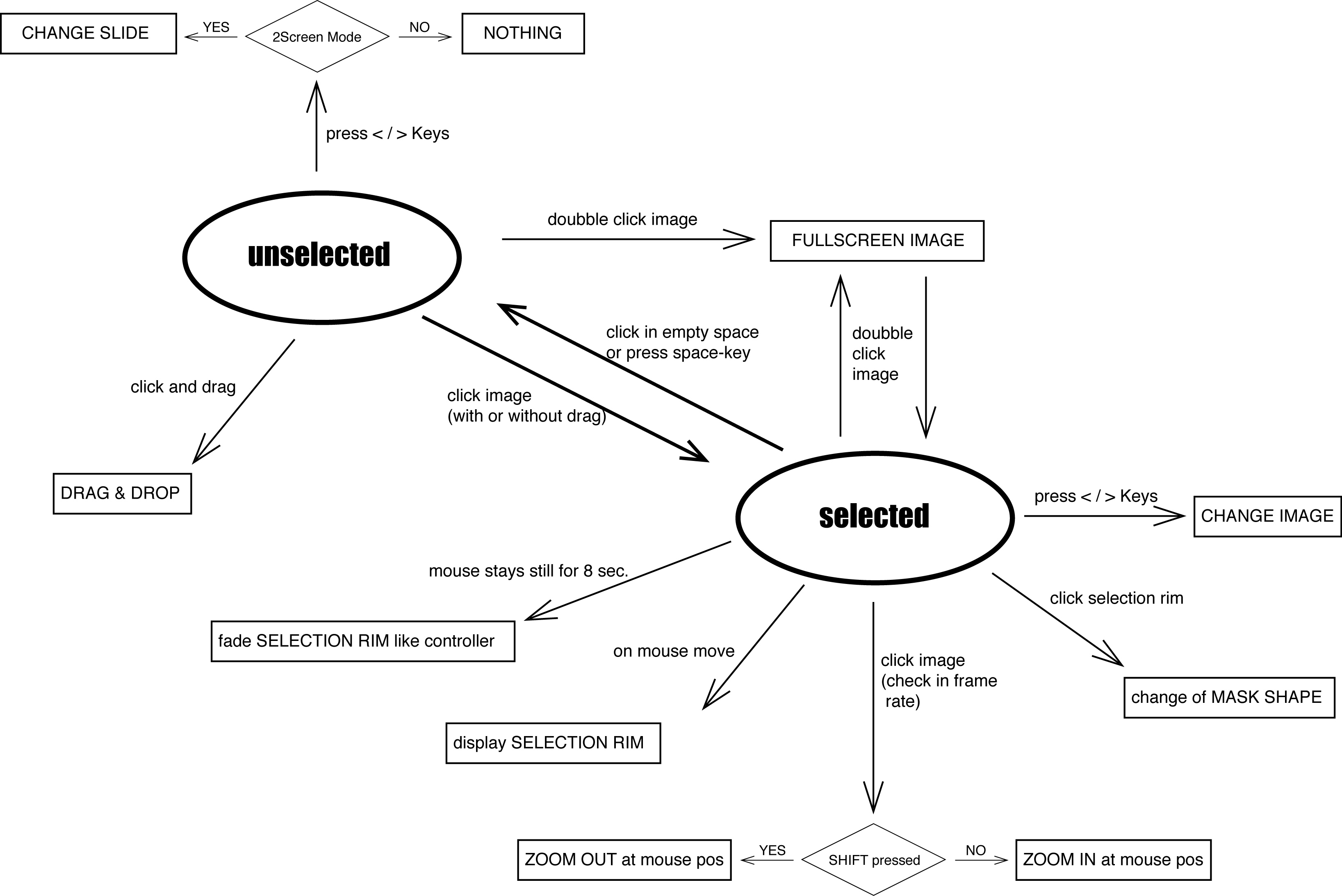
00: Bilder:
hörsaal mit neuem und altem Projektor:

 -- HannesOswald? - 02 May 2005
-- HannesOswald? - 02 May 2005
|





 -- HannesOswald? - 02 May 2005
-- HannesOswald? - 02 May 2005


