
Inhalte
oben
Browser und Quelltext
Der Internet Explorer und der Netscape Communicator sind die Standart Browser. Sie zeigen HTML Seite etwas unterschiedlich an, auch auf einem MAC kann eine Seite anders aussehen, als auf einem PC. Die ursprüngliche HTML Datei ist eine reine Text Datei und kann in jedem Texteditoren angesehen und bearbeitet werden. Diese Textdatei kann auch der Browser anzeigen, als den sogenannten Quelltext.
Im Internet Explorer 
oder im Netscape Communicator 
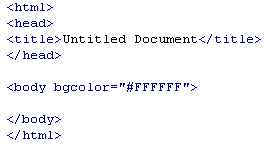
Head und Body ![]()
 Drag and Drop
Drag and Drop
Das Arbeiten im Layout, Frames, Quellcode oder in der HTML-Gliederung ist möglich und eine Vorschau kann man sich auch ansehen. Im Quelltext ist folgender Standart Aufbau zu erkennen

Text und Links
Text >>Schriftart
Schriftsammlung bearbeiten, um eine gröşere Auswahl zu haben. ACHTUNG:
Online kann nur die Schrift angezeigt werden, die der jeweilige User auf seinem
Computer hat, um Times New Roman zu umgehen, die als Standartschrift in den
meisten Browsern eingestellt ist, gibt man eine verbreitete Schriftart, wie
Arial oder Helvetika als zweite Option an.
Text >>Fenster >>Werkzeugleiste
Links um zu anderen Dateien oder URLs (http://...) zu linken, hier ist auf relative Pfade zu achten. In den Links dürfen nicht die Laufwerke eurer Festplatte auftauchen, sondern nur Ordnernamen, die auf dem Server der Webseite liegen.
Anker ![]() , um auf der selben Seite an
eine bestimmte Stelle zu linken, wie hier mit "oben"
, um auf der selben Seite an
eine bestimmte Stelle zu linken, wie hier mit "oben"
Email - Einen Text oder ein Bild mit dem Text (so steht es im Quelltext) <a href="mailto:email@domain.de">...</a> verlinken
Bilder und Plug In
Können im >>Fenster >>Objekte
>>![]() und >>
und >>![]() eingefügt werden.
Dann müßen im Inspektor noch die Datei verlinkt werden (Quelle).
Es ist wichtig, die Bilder im selben oder in einem untergeordneten Ordner mit
der HTML datei zu speichern. Da sie sonst nicht angezeigt werden können.
eingefügt werden.
Dann müßen im Inspektor noch die Datei verlinkt werden (Quelle).
Es ist wichtig, die Bilder im selben oder in einem untergeordneten Ordner mit
der HTML datei zu speichern. Da sie sonst nicht angezeigt werden können.
Tabellen
werden im >>Fenster
>>Objekte >>![]() >>
>>![]() erstellt, mit Drag and
Drop
erstellt, mit Drag and
Drop
und dann im
| Farbe einer Zeile |
Fenster >>Tabelle >> in eine Zelle klicken, dann geht im Inspektor Tabelle, Zeile und Zelle als Karteikarten auf. |
|
| Ausrichtung | ||
| Gröşe | ||
oben
Achtung
This website has been archived and is no longer maintained.