 |
|
||||||||||

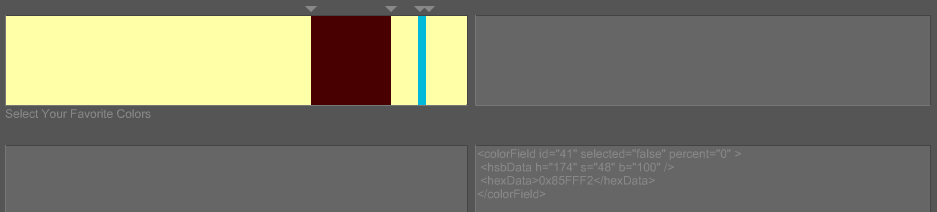
| MAS ETH ARCH/CAAD - 2004/05 - STUDENT PAGES Master of Advanced Studies in Architecture, Specialization in Computer Aided Architectural Design | 065-0005/6 Supervision: Prof. Dr. Ludger Hovestadt, Philipp Schaerer Chair of CAAD, ETH Zurich Flash / Actionscipt | Assignment 3 - The ExplanatioN08 - exemplary part02: Color MixerThe Color Configurator ExplanatioN08
public function moveColorField( Counter:Number ):Void
{
for ( i = 0; i <= Counter; i++ )
{
_root[ "copy_mc" + Counter ].onRelease = function()
{
if ( Clicker <= 10 )
{
Clicker++;
var barX:Number = _root.rFA1_mc._x + 1;
var barY:Number = _root.rFA1_mc._y + 1;
var barW:Number = _root.rFA1_mc._width - 4;
var barH:Number = _root.rFA1_mc._height - 4;
this.copyIndex_array = this._name.split("copy_mc");
this.copyIndex_str = this.copyIndex_array[1];
this.copyIndex_number = Number(this.copyIndex_str) - 1;
this.duplicateMovieClip( "bar_mc" + Clicker, 55500 + Clicker );
_root.createEmptyMovieClip( "btn_mc" + Clicker, 99999999 + Clicker );
LocalData.save( "ColorField" + this.copyIndex_number, "Selected", true );
ColorPicker.setText( "rOP2Data_txt", thePicker.traceColorFields( "rOP2Data_txt", this.copyIndex_number ), THLColor );
ColorPicker.setText( "rFAhl_txt", "Select Your Favorite Colors " + Clicker, TXTColor );
}
_root["bar_mc" + Clicker].clBarIndex = Clicker;
_root["bar_mc" + Clicker].barIndex_number = this.copyIndex_number;
_root["btn_mc" + Clicker].clBtnIndex = Clicker;
_root["btn_mc" + Clicker].btnIndex_number = this.copyIndex_number;
for ( var j = 1; j <= Clicker; j++ )
{
LocalData.save( "ColorField" + _root["bar_mc" + j].barIndex_number, "Percent", int( 100 / Clicker ) );
ColorPicker.setText( "rOP2Data_txt", thePicker.traceColorFields( "rOP2Data_txt", _root["bar_mc" + j].barIndex_number ), THLColor );
thePicker.createAverage();
}
for ( var j = 1; j <= Clicker; j++ )
{
with ( _root["bar_mc" + j] )
{
if (j > 1)
{
_x = _root["bar_mc" + (j - 1)]._x + _root["bar_mc" + (j - 1)]._width;
}
else
{
_x = barX;
}
indX = Clicker;
_y = barY;
_width = barW / Clicker;
_height = barH;
width = _width;
height = _height;
_alpha = 100;
}
if (j > 1)
{
with ( _root["btn_mc" + j] )
{
_x = _root["bar_mc" + (j - 1)]._x + _root["bar_mc" + (j - 1)]._width;
_y = barY - 10;
h = 6;
w = 12;
beginFill( _root.TXTColor, 100 );
moveTo( -6, 0 );
lineTo( w/2, 0 );
lineTo( 0, h );
lineTo( -6, 0 );
endFill();
}
}
_root["bar_mc" + j].onPress = function()
{
ColorPicker.setText( "rOP2Data_txt", thePicker.traceColorFields( "rOP2Data_txt", this.barIndex_number ), THLColor );
}
_root["btn_mc" + j].onPress = function()
{
startRX = _root["bar_mc" + this.clBtnIndex]._x;
startLX = _root["bar_mc" + (this.clBtnIndex - 1)]._x;
startRW = _root["bar_mc" + this.clBtnIndex]._width;
startLW = _root["bar_mc" + (this.clBtnIndex - 1)]._width;
if ( this.clBtnIndex == Clicker )
{
endD = _root["bar_mc" + Clicker]._x + _root["bar_mc" + Clicker]._width - 10;
}
else
{
endD = _root["bar_mc" + (this.clBtnIndex + 1)]._x - 10;
}
this.startDrag( true, startLX + 10 , this._y, endD, this._y );
delete this.onEnterFrame;
this.onEnterFrame = function()
{
newRX = this._x;
difX = newRX - startRX;
newRW = startRW - difX;
newLW = startLW + difX;
newLP = int( newLW * 100 / barW );
newRP = int( newRW * 100 / barW );
if ( newRX >= startLX + 1 )
{
_root["bar_mc" + this.clBtnIndex]._x = newRX;
_root["bar_mc" + this.clBtnIndex]._width = newRW;
_root["bar_mc" + (this.clBtnIndex - 1)]._width = newLW;
}
}
}
_root["btn_mc" + j].onReleaseOutside = function()
{
LocalData.save( "ColorField" + this.btnIndex_number, "Percent", newRP );
LocalData.save( "ColorField" + (this.btnIndex_number - 1), "Percent", newLP );
thePicker.createAverage();
ColorPicker.setText( "rOP2Data_txt", thePicker.traceColorFields( "rOP2Data_txt", this.btnIndex_number ), THLColor );
this.stopDrag();
}
_root["btn_mc" + j].onRelease = function()
{
LocalData.save( "ColorField" + this.btnIndex_number, "Percent", newRP );
LocalData.save( "ColorField" + (this.btnIndex_number - 1), "Percent", newLP );
thePicker.createAverage();
ColorPicker.setText( "rOP2Data_txt", thePicker.traceColorFields( "rOP2Data_txt", this.btnIndex_number ), THLColor );
this.stopDrag();
delete this.onEnterFrame;
}
}
}
}
}
}
| ||||
This website has been archived and is no longer maintained.
