UCL Bartlett Workshop: Lectures by Ruairi Glynn
ŌĆ£We will talk only about machines with very simple internal structures, too simple in fact to be interesting from the point of view of mechanical or electrical engineering. Interest arises, rather, when we look at these machines or vehicles as if they were animals, in a natural environment. We will be tempted, then, to use psychological language in describing their behavior. And yet we know very well that there is nothing in these vehicles that we have not put there ourselves…ŌĆ£ “…It... Read More
M2:W1(Karsten Schmidt):Skype Meeting on Parametric Facade
The whole weekŌĆÖs work was to be completed with a┬Āparametric facade┬Ādesign for HPI biulding at ETH campus. The facade were to include both:the buildingŌĆÖs surrounding and interior space functions. Students were divided into three working groups.┬ĀClass┬Āand the concept of OOP┬Āwere introduced. That gave an opportunity to design facade elements as instances of a single class or depending on the concept – several different classes. The last step was to produce and assemble... Read More
M2:W1(Karsten Schmidt) Day2: around┬ĀOOP
[slideshow] 09:00 – ┬Ā12:00 ┬Ā|┬ĀLecture on ImageArray, Loading Fonts, Class and Objects (example with ‘Human’ Class) 13:40 – 18:00 ┬Ā|┬ĀUsing and Looking at Libraries,┬ĀParticle based modelling processes, Catenary Mesh http://learn.postspectacular.com/hg/ETHZDay2/ (download ‘zip’) http://media.postspectacular.com/2010/toxiclibs/toxiclibs-complete-0020.zip (toxiclib library) Read More
M2:W1(Karsten Schmidt) Day1: Processing Recap + Intro to┬Ā3D
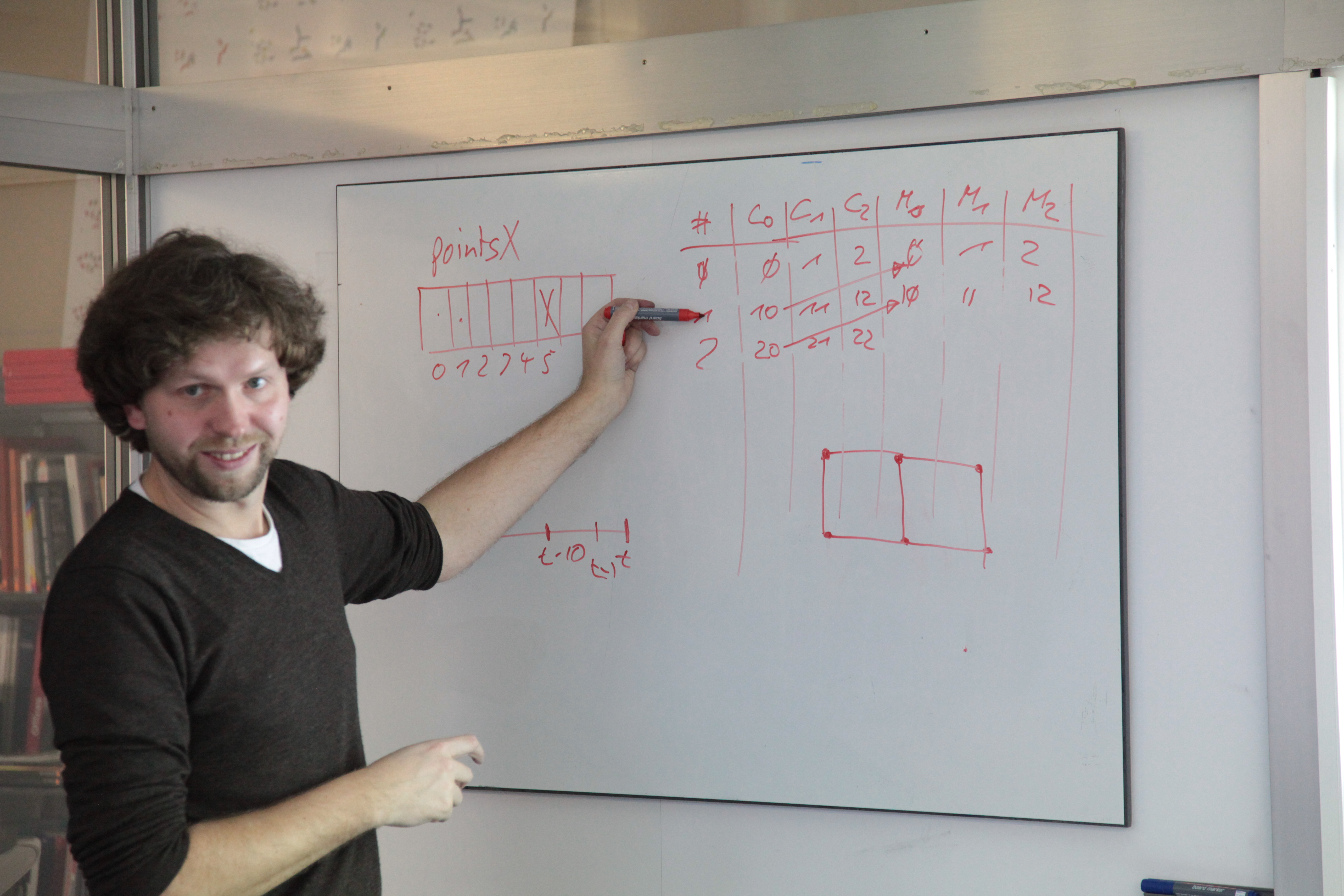
10:00 – 12:30 | Processing Basics Recap & Intro to 3D: checking the origin of some basic concepts, drawing a circle and manipulating various shapes out of it, playing with coordinate system(translate(); pushmatrix(); popmatrix();). 14:00 – 16:00 | An exercise on making 3D Shapes: some highschool math(pytagorian theorem etc.), drawing shpaes with vertex, memorizing previous array data, color coordinate systems. http://learn.postspectacular.com/hg/ETHZDay1/ (download... Read More
M2:15.11.2010/ Karsten Schmidt aka Toxi
16:00 HIL E3 Karsten Schmidt aka Toxi, Postspectacular, London postspectacular.com < Code as the primary design tool > There was a presentation of various works done by processing and a positive discussion on open source based creation. Some ideas and citations from the presentation: “Technology as Landscape of Possibilities..” “You don’t need ideas, you need techniques.” “From Objects to Operations” “If you are not a programmer,... Read More
M2:Student works/Review of 3rd Assignment-Game
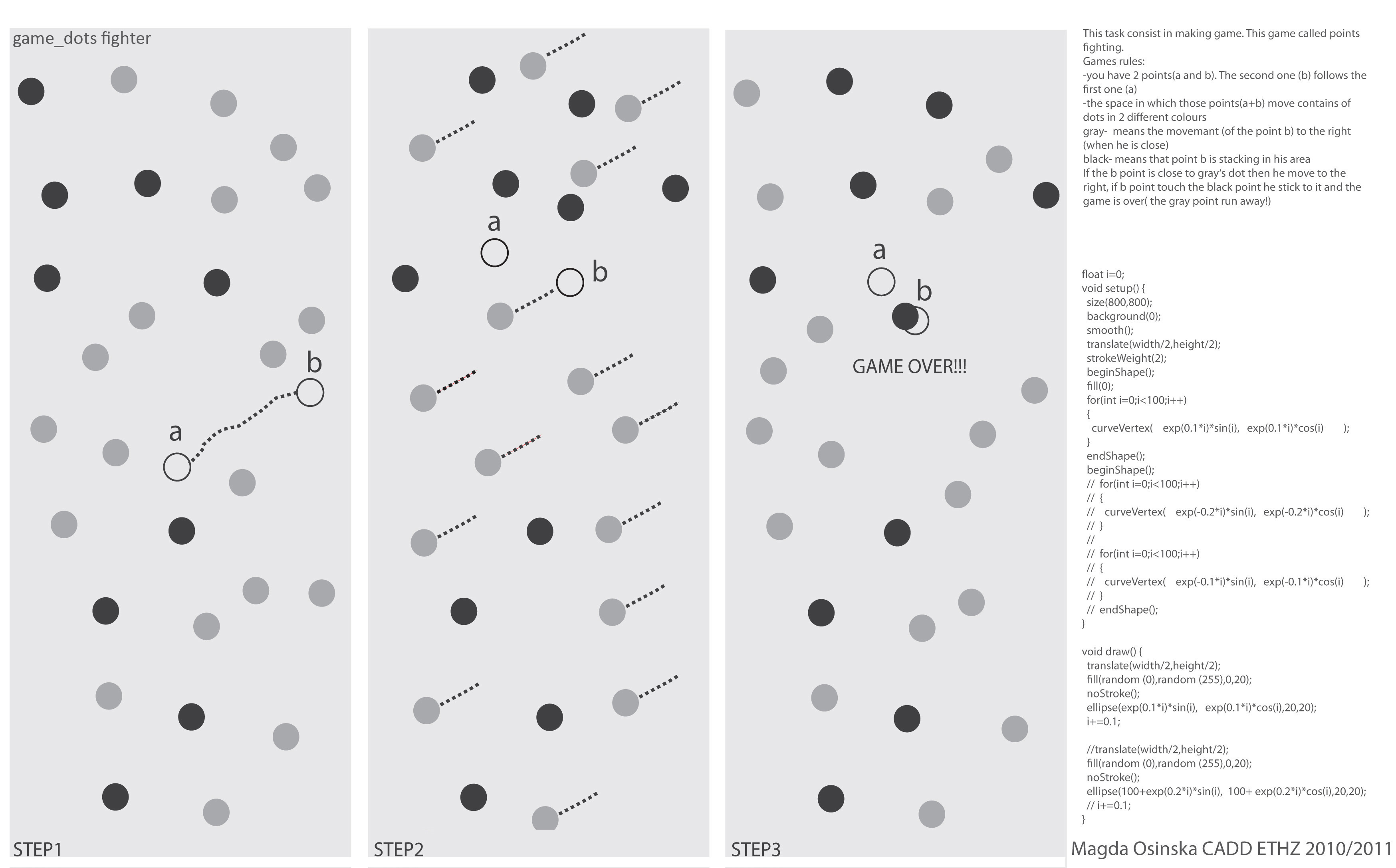
On the third day we stepped into the world of games. The task was to analyze a game (code) found on web┬Āand to create either a modification of it or a completely new game. Logicals, Events, simple Dynamics and two basic ways of introducing input data to games: Keyboard Event and Mouse Event were introduced. ┬ĀEnjoy! STUDENT WORKS Agata Muszynska Hideaki Takenaga Jesper Th├Ėger Christensen As an assignment to design a game from scratch in one day I were inspired by the classic... Read More
M2:Links/Games in Processing
http://kodev.wordpress.com/games/ http://nmccoy.net/category/games/ A snake follows mouse:┬Āhttp://processing.org/learning/topics/follow3.html A crazy version of Bouncing ball:┬Āhttp://ww5.freearcade.com/Pixie.jav/Pixie.html The second ever computer game :┬Āhttp://www.youtube.com/watch?v=s2E9iSQfGdg The game book from our chair: http://wiki.caad.arch.ethz.ch/Research/SpaceTimePlay (links from Hua Hao) Read More
M2:Student works/Review of 2nd Assingment-Interactive components
The second dayŌĆÖs task was to create a set of Interactive components. Two options were to choose from. First ŌĆō to design a set of 2D┬Āinteravtive elements, whose parameters (e.g. dimensions, colour etc.) were dependent on mouse Events, the second ŌĆō to design a screensaver: a set of elements in motion, with transformations of colours, geometry and position, according to predefined rules. During the second day, functions, mouse interaction, arrays and conditionals were introduced.... Read More
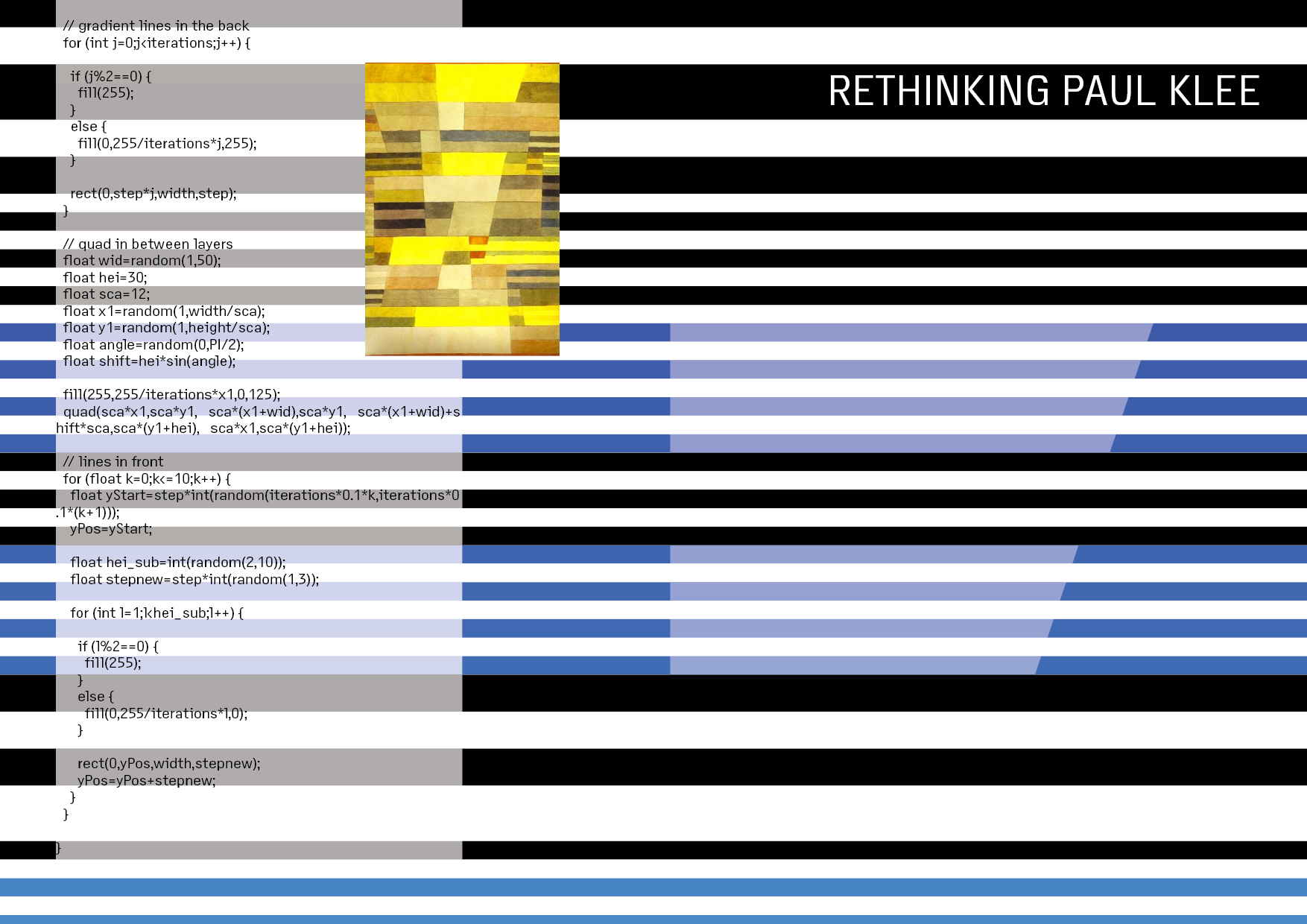
M2:student works/Review of 1st┬ĀAssignment- Recreation of the painting
One week of introduction to Processing- full day classes and a new exercise each day.During the first day, drawing and basic programming concepts (iterations and variables) were introduced. The dayŌĆÖs task was to choose a painting (by a favorite artist or by one of the artists proposed: Gustav Klimt, Paul Klee, Theo van Doesburg, Wassily Kandinsky and to recreate it with. The piece could be a variation of the artwork provided or a copy of it. For final codes┬Āand images,... Read More
M2:Processing Resources
http://www.processing.org/learning/ http://www.generative-gestaltung.de/code http://www.openprocessing.org/ http://www.processing.arch.ethz.ch/pmwiki/pmwiki.php They are all concerned with much the same topics, and approach them from┬Ā┬Āslightly different angles.┬ĀMost of the examples have extensive explanations and documentation. (from Michael Hansmeyer) Read More